CounterWave: PHPとJavaScriptで自作アクセスカウンターを作成する方法
Tags: #プログラミング #PHP #JavaScript #Web開発 #CounterWave #アクセスカウンター #ブログ記事 #2024年9月
Published on:
Updated on:
※記事には、広告のリンクが含まれます。

こんにちは、鈴木俊吾(すずしん)です。
ちょっと質問ですが…。
あなたは、自分のWebサイトにアクセスカウンターを設置したことはありますか?
アクセスカウンターは、Webサイトのアクセス数をカウントおよび表示するための機能です。
以前は、多くのWebサイトでアクセスカウンターを設置していて、アクセス数を表示していることがよくありました。
ただ、最近はGoogle Analyticsなどのアクセス解析ツールが普及しているため、アクセスカウンターを設置するWebサイトは減少しています。
実際のところ、私が他のブログなどを見てみても、アクセスカウンターを設置しているWebサイトはあまり見かけませんね。
アクセスカウンターは、比較的シンプルな仕組みのものであれば、自作することも十分可能。
主にPHPの学習の際に扱っていることが多かった印象があります。
PHPの基本的な機能を使いこなす練習題材としてちょうど良いんですよね。
今となっては、あまり使われない機能ではありますが…。
この度、「私のブログに設置してみたいな」と思いまして…。
アクセスカウンター『CounterWave』を自作してみることにしたのです!
そして、完成したソースコード一式をGitHubにて公開してみました。
そこで、今回は、PHPとJavaScriptを使って、自作アクセスカウンターを作成する方法をご紹介します。
アクセスカウンターの基本的な仕組みから、実際のコードの書き方までを解説していきます。
順を追って説明していきますので、ぜひ最後までご覧ください!
それでは、早速始めていきましょう!
スポンサーリンク
目次
アクセスカウンターの基本的な仕組み

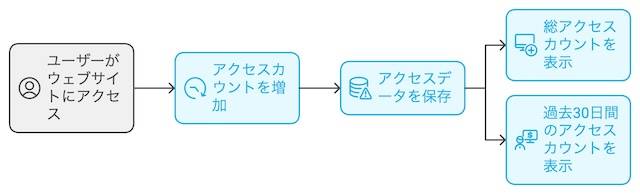
アクセスカウンターは、Webサイトにアクセスした際に、アクセス数(PV)をカウントして保存する機能です。
基本的な仕組みは、以下のようになります。
- Webサイトにアクセスがあった場合、アクセスカウンターのカウントを1増やす
- カウントしたアクセス数を保存する
- Webサイトにアクセスしたユーザーに、アクセス数(PV)を表示する
見てもらえれば分かると思いますが…。
アクセスカウンターは、非常にシンプルな仕組みで構成されていますよね。
この仕組みをPHPとJavaScriptを使って実装していきます。
アクセスカウンターは、Webサイトのアクセス数をカウントするだけでなく、ユーザーにアクセス数を表示することで、Webサイトの人気度や情報の信頼性を示す指標としても利用されます。
また、アクセスカウンターは、Webサイトの運営者が自分のWebサイトにどれだけの人が訪れているかを把握するための重要なツールでもあります。
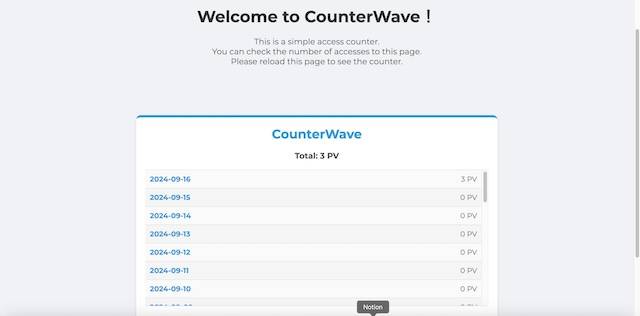
CounterWaveの概要と基本的な機能

今回作成するアクセスカウンター『CounterWave』は、主にPHPとJavaScriptを使って実装されています。
CounterWaveは、以下の機能を持っています。
- アクセスカウンターのカウントアップ機能
- カウントしたアクセス数の保存機能
- 全期間と過去30日間のアクセス数(PV)の表示機能
- IPアドレスを指定してカウントを除外する機能
CounterWaveは、非常にシンプルなアクセスカウンターです。
それでも、最低限必要で基本的な機能はしっかりと実装しました。
最も単純なものでは、全期間のみのPVを表示するだけが多いですが…。
ここでの工夫として、過去30日間のPVも表示できるようにしてみました。
これにより、過去30日間のアクセス数の推移を把握できます。
ブログの成長を実感するためにも、この機能は非常に有用。
PHPでカウントアップとデータ保存。
JavaScriptで表示機能。
この流れで、アクセスカウンターの機能を実現しました。
スポンサーリンク
CounterWaveのダウンロードと使い方

ここでは、CounterWaveのダウンロードと使い方について説明します。
CounterWaveのダウンロード
CounterWaveのソースコード一式は、GitHubにて公開しています。
以下のリンクから、CounterWaveのソースコードをダウンロードしてください。
Gitの知識がある方は、以下のコマンドでもソースコードをダウンロードできます。
慣れていれば、こちらのほうがてっとり早いですね。
git clone https://github.com/suzushin7/CounterWave.git
CounterWaveの使い方
CounterWaveでは、サンプルとしてindex.htmlを用意しています。index.htmlをWebサーバーにアップロードして、Webブラウザで開くことで、アクセスカウンターの動作を確認できます。
- ソースコード一式をダウンロードして解凍する
- ソースコード一式をWebサーバーにアップロードする
index.htmlをWebブラウザで開く
以上の手順で、CounterWaveのアクセスカウンターを動作させることができます。
PHPが動作するサーバーにアップロードして、Webブラウザで開いてみてください。
CounterWaveのソースコード解説

最後に、CounterWaveのソースコードの解説を行います。
PHP: counter-wave.php
PHPの部分のソースコードは、counter-wave.phpに記述されています。
以下は、そのソースコード全体です。
<?php
date_default_timezone_set('Asia/Tokyo');
// List of IP addresses to exclude from the count
$exclude_ips = array(
'1.2.3.4',
);
// Check if the IP address is in the exclude list
if (in_array($_SERVER['REMOTE_ADDR'], $exclude_ips)) {
// Return data without updating the count
$json_file = 'counter.json';
if (file_exists($json_file)) {
$data = json_decode(file_get_contents($json_file), true);
} else {
// Return initial data if the file does not exist
$data = array(
'start_date' => date('Y-m-d'),
'total' => 0,
'daily' => array()
);
}
// Return the data as JSON
header('Content-Type: application/json');
echo json_encode($data);
exit;
}
$json_file = 'counter.json';
$data = array();
// Open the file for reading and writing
$fp = fopen($json_file, 'c+');
if (flock($fp, LOCK_EX)) {
// Load the data
$filesize = filesize($json_file);
if ($filesize > 0) {
$json_data = fread($fp, $filesize);
$data = json_decode($json_data, true);
} else {
// Initialize the data
$data = array(
'start_date' => date('Y-m-d'),
'total' => 0,
'daily' => array()
);
}
// Seek to the beginning of the file
fseek($fp, 0);
// Get today's date
$today = date('Y-m-d');
// Increment the total count
$data['total'] += 1;
// Increment the count for today
if (isset($data['daily'][$today])) {
$data['daily'][$today] += 1;
} else {
$data['daily'][$today] = 1;
}
// Delete old data
$threshold = strtotime('-30 days');
foreach ($data['daily'] as $date => $count) {
if (strtotime($date) < $threshold) {
unset($data['daily'][$date]);
}
}
// Write the data back to the file
ftruncate($fp, 0);
fwrite($fp, json_encode($data));
flock($fp, LOCK_UN);
} else {
// Return an error if the file could not be locked
header('HTTP/1.1 500 Internal Server Error');
echo json_encode(array('error' => 'Failed to lock file.'));
fclose($fp);
exit;
}
// Close the file
fclose($fp);
// Return the data as JSON
header('Content-Type: application/json');
echo json_encode($data);
このPHPのソースコードは、アクセスカウンターのカウントアップとデータ保存を行う部分。
IPアドレスを指定してカウントアップを除外する機能も実装しています。counter.jsonというファイルにアクセスに関するデータを保存しています。
保存するデータとしては、開始日、全期間のアクセス数、日別のアクセス数。
また、過去30日間以前のデータは削除するようにしています。
counter-wave.phpは、JavaScriptからfetch()を使って呼び出されることを想定。
その応答結果として、アクセスカウンターのデータをJSON形式で返します。
JavaScript: counter-wave.js
JavaScriptの部分のソースコードは、counter-wave.jsに記述されています。
以下は、そのソースコード全体です。
// Fetch the counter data from the server
fetch('php/counter-wave.php')
.then(response => response.json())
.then(data => {
// Get the total views and start date
const totalViews = data.total;
const startDate = data.start_date;
// Display the total views and start date
document.getElementById('totalViews').textContent = 'Total: ' + totalViews + ' PV';
document.getElementById('startDate').textContent = 'Start Date: ' + startDate;
// Display the daily views
const dailyData = data.daily;
const dailyViewsList = document.getElementById('dailyViews');
// Display the last 30 days
for (let i = 0; i <= 29; i++) {
// Get the date string
const date = new Date();
date.setDate(date.getDate() - i);
const dateString = date.toLocaleDateString('ja-JP',
{ year: 'numeric', month: '2-digit', day: '2-digit', timeZone: 'Asia/Tokyo' })
.replace(/\//g, '-');
// Get the views for the date
const views = dailyData[dateString] || 0;
const listItem = document.createElement('li');
// Create the date element
const dateSpan = document.createElement('span');
dateSpan.className = 'date';
dateSpan.textContent = dateString;
// Create the views element
const pvSpan = document.createElement('span');
pvSpan.className = 'pv';
pvSpan.textContent = views + ' PV';
// Append the date and views to the list item
listItem.appendChild(dateSpan);
listItem.appendChild(pvSpan);
// Append the list item to the list
dailyViewsList.appendChild(listItem);
}
})
.catch(error => console.error('Error:', error));
このJavaScriptのソースコードは、アクセスカウンターのデータを取得して表示する部分。counter-wave.phpをfetch()して、応答結果のJSONのデータをHTMLとして表示。
HTMLの作成処理にはDOM操作(createElement())を行っています。
ここでは、日付とPVの部分をそれぞれ作成してリストに追加する処理をしています。
処理の流れを見てもらえると分かるかと思いますが…。
そこまで難しいことはしていませんよね。
CSS: counter-wave.css
counter-wave.cssでは、CounterWaveのデザインの設定を行っています。
ソースコードは以下のようになっています。
.counter-wave {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
border-top: 5px solid #3498db;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.25);
margin: 40px 0;
}
.counter-wave p {
margin: 0 0 10px;
text-align: center;
}
.counter-wave p:first-child {
font-size: 28px;
font-weight: bold;
color: #3498db;
margin-bottom: 20px;
}
.counter-wave #totalViews {
font-size: 18px;
font-weight: bold;
color: #555;
}
.counter-wave #startDate {
font-size: 14px;
color: #888;
text-align: right;
margin-top: 20px;
}
.counter-wave ul#dailyViews {
list-style-type: none;
padding: 0;
margin: 20px 0;
max-height: 300px;
overflow-y: auto;
border-top: 1px solid #e0e0e0;
border-bottom: 1px solid #e0e0e0;
}
.counter-wave ul#dailyViews li {
padding: 10px;
border-bottom: 1px solid #e0e0e0;
display: flex;
justify-content: space-between;
align-items: center;
color: #444;
}
.counter-wave ul#dailyViews li:last-child {
border-bottom: none;
}
.counter-wave ul#dailyViews li:nth-child(odd) {
background-color: #fafafa;
}
.counter-wave ul#dailyViews li:nth-child(even) {
background-color: #f5f5f5;
}
.counter-wave ul#dailyViews li span.date {
font-weight: bold;
color: #3498db;
}
.counter-wave ul#dailyViews li span.pv {
color: #777;
}
このアクセスカウンターはCounterWaveと言います。
Waveは波を意味しますので、そのイメージカラーを青にしてみました。
シンプルながらもスタイリッシュなデザインを目指しています。
個人的には、結構気に入っていますよ!
HTML: index.html
index.htmlでは、重要な部分だけを抜粋。
アクセスカウンターを表示するのは、以下のHTMLになります。
<div class="counter-wave">
<p>CounterWave</p>
<p id="totalViews">Total:</p>
<ul id="dailyViews"></ul>
<p id="startDate">Start Date:</p>
</div>
#totalViewsのpタグに、全期間のPV。#dailyViewsのリストでは、過去30日分のPV。#startDateのpタグには、集計開始日がそれぞれ表示されます。counter-wave.jsが動的にHTML要素を追加するようになっています。
全体的な処理の流れとしては…。counter-wave.jsがcounter-wave.phpからアクセスカウンターのデータを取得。
そこから得られたJSONデータをHTMLの形に変換して表示するという感じ。
ざっくりとした解説でしたが、理解してもらえたでしょうか?
シンプルな仕組みのアクセスカウンターなので、ソースコード自体も結構シンプルだと思います。
スポンサーリンク
まとめ

今回は、PHPとJavaScriptを使って、自作アクセスカウンター『CounterWave』を作成する方法をご紹介しました。
アクセスカウンターの基本的な仕組みから、実際のコードの書き方までを解説しましたが…。
いかがでしたでしょうか?
内容を理解していただけたでしょうか?
アクセスカウンターは、Webサイトのアクセス数をカウントして保存および表示する機能。
PHPとJavaScriptを使って、簡単に自作することができます。
CounterWaveは、そのようなアクセスカウンターの基本的な機能を実装したものです。
アクセスカウンターは、Webサイトの人気度や情報の信頼性を示す指標としても利用されます。
運営者にとっては、自分のWebサイトにどれだけの人が訪れているかを把握するための重要なツールでもあります。
最近では、アクセス解析ツールが普及しているため、アクセスカウンターを設置するWebサイトは減少していますが…。
PHPの学習の際に扱っていることも多い機能です。
自作アクセスカウンターを作成することで、PHPの基本的な機能を使いこなす練習にもなりますね。
今回の内容が、PHPとJavaScriptを使ってアクセスカウンターを作成する際の参考になれば幸いです。
ところで、せっかく作ったCounterWaveなので…。
もし良かったら、あなたのWebサイトにも設置してみてはいかがでしょうか?
アクセスカウンターを設置することで、Webサイトのアクセス数(PV)をカウントして表示できます。
少しずつ増えていくPV数を見るのは、なかなか楽しいですよ!
それでは、今回の記事はこの辺で終わりにしたいと思います。
最後までお読みいただき、ありがとうございました!
それでは、また次回の記事でお会いしましょう!
追記
アクセス数(PV)を数字で表示するだけでは、ちょっと物足りないと感じましたので…。
もっと可視化してみたくなりました。
そこで、テキストグラフを表示することにしました。
具体的な実装方法については、以下の記事で解説しています。
興味がある方は、ぜひご覧くださいね。
関連リンク
スポンサーリンク
関連記事
プログラミング
- Kotlinで始めるAndroidアプリ開発入門:ToDoアプリをゼロから作りながら学ぶコツと失敗談
- 【Godot Engine Mono】C#でゲーム開発入門。開発環境を構築してみた!
- アクセスカウンターを強化!PVに対応したテキストグラフを簡単に表示する方法
- KotlinとJavaFXで画像圧縮ツール『ImageCompressorFX』を自作してみた!
- 自作のKotlin製静的サイトジェネレーターKraftをGitHubに公開!
- 自作ブログのカスタマイズ:タグ検索機能の実装方法
JavaScript
アクセスカウンター
ブログ記事
- 人生大逆転を達成するためのシンプルなマインドと成功体験の積み上げ方
- アクセスカウンターを強化!PVに対応したテキストグラフを簡単に表示する方法
- 【人生を楽しむ】新しい趣味に挑戦する勇気とは?失敗を恐れず一歩踏み出す秘訣
- 【小さな習慣】昨日よりも今日。毎日1%の成長の積み上げが未来を変える!
- 仕事や勉強の作業用BGMにおすすめのLo-Fi音楽YouTubeチャンネルを紹介!
- 【読書の相棒】本は紙かKindleか?メリット・デメリットとおすすめの選び方
2024年9月
- 人生大逆転を達成するためのシンプルなマインドと成功体験の積み上げ方
- アクセスカウンターを強化!PVに対応したテキストグラフを簡単に表示する方法
- 【人生を楽しむ】新しい趣味に挑戦する勇気とは?失敗を恐れず一歩踏み出す秘訣
- 【小さな習慣】昨日よりも今日。毎日1%の成長の積み上げが未来を変える!
- 仕事や勉強の作業用BGMにおすすめのLo-Fi音楽YouTubeチャンネルを紹介!
- 【読書の相棒】本は紙かKindleか?メリット・デメリットとおすすめの選び方
SNSシェアのお願い
もし、この記事を気に入ってもらえたら…。
SNSへシェアしていただけると嬉しいです。
あなたのシェアは、非常に励みになります。
今後の更新に対するモチベーションにもつながります。
ぜひともよろしくお願いします。
Previous: 【小さな習慣】昨日よりも今日。毎日1%の成長の積み上げが未来を変える!
スポンサーリンク
知識の扉を広げよう!今すぐKindle Unlimitedで無料体験をスタート!
気になる本が読み放題、知識もインスピレーションも無限に広がります。
30日間無料体験を利用して、あなたの興味をもっと深めましょう!
読者に寄り添った高品質なブログ記事を作成します!
私のブログ記事作成サービスでは、読者に寄り添った分かりやすい文章で、貴社のサービスや情報を効果的に伝えます。
ブログの読者が共感しやすく、興味を持ち続けられる内容を提供し、アクセス数アップにも貢献します。
- ブログ運営経験:SEOや読者分析に基づいた、実績ある記事作成が可能です。
- 幅広いジャンルに対応:ビジネス、エンタメ、ライフハック、ITなどのジャンルをカバーし、専門性の高い内容でも分かりやすく表現します。
- 安心のヒアリング・提案:クライアント様のご要望にしっかり寄り添い、構成案から執筆まで丁寧に対応いたします。
「貴社のメッセージをもっと多くの人に伝えたい」「SEO対策も意識した質の高い記事を作りたい」とお考えでしたら、ぜひ一度ご相談ください。
この記事を書いた著者

- 名前:鈴木俊吾(すずしん)
- 職業:マルチコンテンツクリエイター
- 生年月日:1987年4月8日(37歳)
- 出身地:茨城県
- 趣味:読書 / 音楽鑑賞 / チェス / MTG
- 資格:WEBライター検定3級 / 実用英語技能検定準2級 / 普通自動車運転免許 / .com Master BASIC / ダイエット検定2級 / EFSET 59 / etc.
大学卒業後、公務員試験に失敗し、数年の無職期間を経て、2018年に独立。
フリーランスのマルチコンテンツクリエイターとして活動しています。
メインの仕事は、ブロガー、個人開発ゲームクリエイター、Kindle作家、投資家。
スキル無し、人脈無し、資金無しの完全未経験からの人生大逆転を目指して、日々試行錯誤しながら奮闘中。
夢の実現を達成していく様子を、このブログで発信していきます。
詳細については、自己紹介をご覧ください。
