KotlinとJavaFXで画像圧縮ツール『ImageCompressorFX』を自作してみた!
Tags: #プログラミング #Kotlin #JavaFX #画像圧縮 #ツール #ImageCompressorFX #ブログ記事 #2024年9月
Published on:
Updated on:
※記事には、広告のリンクが含まれます。

こんにちは、鈴木俊吾(すずしん)です。
ブログを運営していると、画像の容量を軽くするために画像圧縮を行うことがありますよね?
私も他のところで提供されている画像圧縮ツールを使っていましたが…。
何だか自分で作ってみたくなりました!
そこで、KotlinとJavaFXを使って画像圧縮ツール『ImageCompressorFX』を自作してみました!
シンプルな作りになってはいますが、実用性のあるツールになっていると思います。
この『ImageCompressorFX』は、GitHubにて公開しています。
ぜひ、ご自身の環境でお試しください!
以下で詳しく説明していきます。
スポンサーリンク
目次
画像圧縮の重要性
画像圧縮は、Webサイトの表示速度を向上させるために重要な作業。
画像の容量を軽くすることで、ページの読み込み速度が向上します。
その結果、ユーザーのストレスを軽減できます。
ページ全体の表示速度のボトルネックになるのは、画像の容量が大きい場合が多いです。
そのため、画像圧縮はWebサイトの運営において欠かせない作業と言えるでしょう。
こういう一見地味な作業。
こうした作業の積み重ねが、Webサイトの品質を高めることに繋がるんですよね。
果ては、ブログの人気にも繋がるかもしれません。
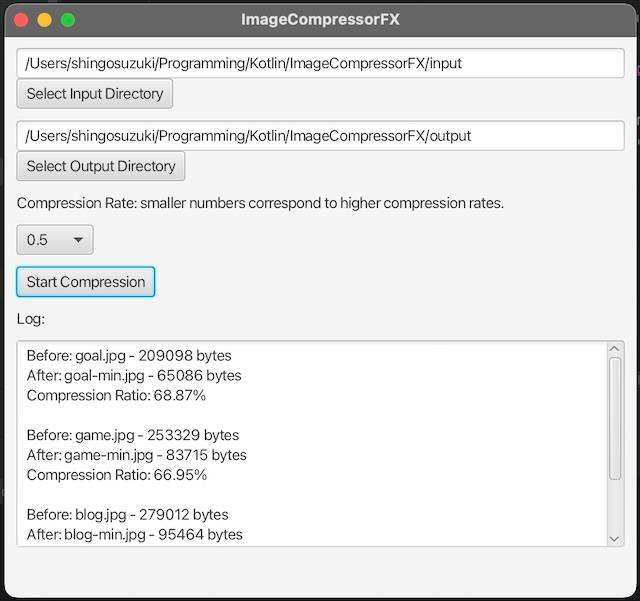
ImageCompressorFXの特徴

ImageCompressorFXは、KotlinとJavaFXを使って作成した画像圧縮ツールです。
主に、以下の機能を持っています。
- 画像の入力ディレクトリを選択
- 画像の出力ディレクトリを選択
- 圧縮率の選択(0.1 〜 0.9)
- 画像の圧縮
- 圧縮具合をログで表示
- JPG/PNG/GIF形式の画像に対応
- 複数の画像を一括圧縮
シンプルな作りになっているため、比較的誰でも使いやすいと思います。
とりあえず、必要最低限の機能は持ち合わせています。
スポンサーリンク
ImageCompressorFXの使い方
ImageCompressorFXは、非常にシンプルな画像圧縮ツールですので…。
その使い方も簡単で、以下の手順で画像を圧縮できます。
- 1.入力ディレクトリを選択する
- 2.出力ディレクトリを選択する
- 3.圧縮率を選択する
- 4.圧縮開始ボタンをクリックする
- 5.圧縮が完了するのを待つ
- 6.完了メッセージがログに表示されたら、圧縮が完了
以上の手順で、画像の圧縮が完了します。
ねっ、簡単でしょ?
特に迷うこともなく、直感的に操作できると思いますよ。
ImageCompressorFXのダウンロード
ImageCompressorFXは、GitHubにてオープンソースで公開しています。
以下のリンクからダウンロードできますので、ぜひお試しください!
前提として、Javaの実行環境が必要です。
ちなみに、私はIntellij IDEAを使って開発しました。
Intellij IDEAを使っている方は、そのまま開いてビルドすれば使えると思います。
スポンサーリンク
画像圧縮アルゴリズム
ImageCompressorFXでは、画像圧縮にImageIOクラスを使用しています。
ImageIOクラスは、画像の読み込みや書き込みを行うためのクラスです。
ImageWriteParamを指定して、圧縮率を設定しています。
ちなみに、このアルゴリズムは、JPEG形式の画像に対して有効です。
PNG形式やGIF形式に対しては圧縮率は適用されず、単純にImageIOクラスで出力しているだけになります。
メインの画像圧縮処理は以下のようになっています。
意外とシンプルですよね。
// Compresses the image as a JPG file with the specified compression rate
private fun compressJpg(image: BufferedImage, compressionRate: Double, outputFile: File) {
val imageWriter = ImageIO.getImageWritersByFormatName("jpg").next()
val imageOutputStream = FileOutputStream(outputFile)
val imageWriteParam = imageWriter.defaultWriteParam.apply {
compressionMode = ImageWriteParam.MODE_EXPLICIT
compressionQuality = compressionRate.toFloat() // Compression rate between 0.1 and 0.9
}
imageWriter.output = ImageIO.createImageOutputStream(imageOutputStream)
imageWriter.write(null, javax.imageio.IIOImage(image, null, null), imageWriteParam)
imageOutputStream.close()
imageWriter.dispose()
}
今後の展望
今後の展望としては、このツールをMacアプリとして公開することを考えています。
Macアプリとして公開することで、より多くのユーザーに使っていただけるようになると思います。
その際、UI/UXの改善や機能の追加なども行っていきたいです。
おそらく、SwiftとSwiftUIを使ってMacアプリを開発することになるかな?
また、画像圧縮アルゴリズムの改善も検討しています。
より高度な画像圧縮アルゴリズムを導入することで、より高品質な画像圧縮を実現できるかもしれません。
Swiftでどのような画像圧縮アルゴリズムが使えるのか?
実際に、調査してみたいと思います。
できれば、マネタイズをしていきたいところです。
有料アプリなのか、サブスクリプションなのか?
利益を最大化するためには、どのような戦略が必要なのか?
これからじっくりと検討していきたいですね。
スポンサーリンク
まとめ
今回は、KotlinとJavaFXを使って画像圧縮ツール『ImageCompressorFX』を自作してみました。
シンプルな作りになってはいますが、結構実用性のあるツールになっていると思います。
画像圧縮は、Webサイトの表示速度を向上させるために重要な作業。
ImageCompressorFXを使って、画像の容量を軽くしてWebサイトの品質を高めてみてください!
もし使っていただけたのなら、ぜひ感想や改善点などを教えていただけると嬉しいです。
GitHubのIssueやPull Requestを使って、フィードバックを送っていただけると助かります。
ついでに、スターをつけていただけると、さらに嬉しいです!!
もちろん、私に直接連絡していただいても構いませんよ!
私は今後も、プログラミングを活用して様々なツールやアプリを作っていきたいです。
いやぁ、プログラミングで何かを作るって楽しいですよね!
自分で考えていたものを形にできるって、本当に素晴らしいスキルだと思います。
もっともっとプログラミングスキルを極めて、多くの人の役に立てるようなものを制作したいですよ。
それでは、また次回の記事でお会いしましょう!
ここまで読んでいただき、ありがとうございました!
関連リンク
スポンサーリンク
関連記事
プログラミング
- 【Godot Engine Mono】C#でゲーム開発入門。開発環境を構築してみた!
- アクセスカウンターを強化!PVに対応したテキストグラフを簡単に表示する方法
- CounterWave: PHPとJavaScriptで自作アクセスカウンターを作成する方法
- 自作のKotlin製静的サイトジェネレーターKraftをGitHubに公開!
- 自作ブログのカスタマイズ:タグ検索機能の実装方法
- 2024年8月の活動報告:noteデビューとKotlin製静的サイトジェネレーターの自作
Kotlin
- Kotlinで始めるAndroidアプリ開発入門:ToDoアプリをゼロから作りながら学ぶコツと失敗談
- 自作のKotlin製静的サイトジェネレーターKraftをGitHubに公開!
- 2024年8月の活動報告:noteデビューとKotlin製静的サイトジェネレーターの自作
ツール
ブログ記事
- 【読書の相棒】本は紙かKindleか?メリット・デメリットとおすすめの選び方
- 【PVを増やす】ブログ記事の効果的なキーワード選定方法のコツ
- 【5分で理解】作曲初心者が最低限知っておきたい音楽理論の基礎知識
- 【人生初の作曲】フリーBGM用の短いジングル曲『Hello World!』を作ってみた!
- 自作のKotlin製静的サイトジェネレーターKraftをGitHubに公開!
- 2024年9月の目標:Google AdSense合格に向けたステップとゲームアプリ開発計画
2024年9月
- 【読書の相棒】本は紙かKindleか?メリット・デメリットとおすすめの選び方
- 【PVを増やす】ブログ記事の効果的なキーワード選定方法のコツ
- 【5分で理解】作曲初心者が最低限知っておきたい音楽理論の基礎知識
- 【人生初の作曲】フリーBGM用の短いジングル曲『Hello World!』を作ってみた!
- 自作のKotlin製静的サイトジェネレーターKraftをGitHubに公開!
- 2024年9月の目標:Google AdSense合格に向けたステップとゲームアプリ開発計画
SNSシェアのお願い
もし、この記事を気に入ってもらえたら…。
SNSへシェアしていただけると嬉しいです。
あなたのシェアは、非常に励みになります。
今後の更新に対するモチベーションにもつながります。
ぜひともよろしくお願いします。
スポンサーリンク
知識の扉を広げよう!今すぐKindle Unlimitedで無料体験をスタート!
気になる本が読み放題、知識もインスピレーションも無限に広がります。
30日間無料体験を利用して、あなたの興味をもっと深めましょう!
読者に寄り添った高品質なブログ記事を作成します!
私のブログ記事作成サービスでは、読者に寄り添った分かりやすい文章で、貴社のサービスや情報を効果的に伝えます。
ブログの読者が共感しやすく、興味を持ち続けられる内容を提供し、アクセス数アップにも貢献します。
- ブログ運営経験:SEOや読者分析に基づいた、実績ある記事作成が可能です。
- 幅広いジャンルに対応:ビジネス、エンタメ、ライフハック、ITなどのジャンルをカバーし、専門性の高い内容でも分かりやすく表現します。
- 安心のヒアリング・提案:クライアント様のご要望にしっかり寄り添い、構成案から執筆まで丁寧に対応いたします。
「貴社のメッセージをもっと多くの人に伝えたい」「SEO対策も意識した質の高い記事を作りたい」とお考えでしたら、ぜひ一度ご相談ください。
この記事を書いた著者

- 名前:鈴木俊吾(すずしん)
- 職業:マルチコンテンツクリエイター
- 生年月日:1987年4月8日(37歳)
- 出身地:茨城県
- 趣味:読書 / 音楽鑑賞 / チェス / MTG
- 資格:WEBライター検定3級 / 実用英語技能検定準2級 / 普通自動車運転免許 / .com Master BASIC / ダイエット検定2級 / EFSET 59 / etc.
大学卒業後、公務員試験に失敗し、数年の無職期間を経て、2018年に独立。
フリーランスのマルチコンテンツクリエイターとして活動しています。
メインの仕事は、ブロガー、個人開発ゲームクリエイター、Kindle作家、投資家。
スキル無し、人脈無し、資金無しの完全未経験からの人生大逆転を目指して、日々試行錯誤しながら奮闘中。
夢の実現を達成していく様子を、このブログで発信していきます。
詳細については、自己紹介をご覧ください。
