アクセスカウンターを強化!PVに対応したテキストグラフを簡単に表示する方法
Tags: #プログラミング #アクセスカウンター #PV #テキストグラフ #可視化 #JavaScript #ブログ記事 #2024年9月
Published on:
Updated on:
※記事には、広告のリンクが含まれます。

こんにちは、鈴木俊吾(すずしん)です。
先日、私は自分のブログに自作のアクセスカウンター『CounterWave』を設置しました。
アクセス数(PV)が少しずつ増えていくのを見るのが楽しくて、毎日のようにチェックしています。
「今日は何PVになるんだろう?」という楽しみが生まれたので、アクセスカウンターを設置してみて本当に良かったと思っていますね。
ただ、アクセス数を数字で表示するだけでは、ちょっと物足りないと感じるように。
どうせなら、もっと可視化してみたくなりますよね?
そこで、テキストグラフを表示することにしました。
アクセスカウンターの強化を目指してみますよ。
今回は、アクセスカウンターを強化するために、PVに対応したテキストグラフを簡単に表示するための実装方法を紹介します。
具体的にはJavaScriptを使って、アクセス数をグラフで可視化する方法を解説していきます。
基本的なプログラミングの知識があれば、誰でも簡単に実装できるので、ぜひ試してみてくださいね。
それでは、さっそく実装方法を見ていきましょう。
スポンサーリンク
目次
現状のアクセスカウンターの仕様

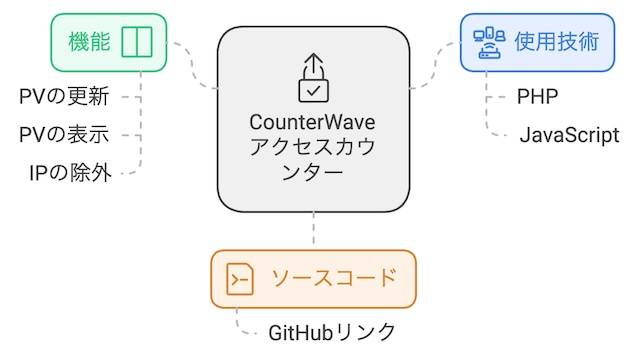
まずは、現在のアクセスカウンター『CounterWave』の仕様を確認しておきます。
実際のソースコード一式はGitHubにて公開しています。
以下のリンクからアクセスして、ソースコードを確認してみてください。
CounterWaveは、主な処理をPHPとJavaScriptで行っています。
PHPでアクセス数(PV)を更新および取得し、JavaScriptでそのアクセス数を表示する流れ。
あらかじめ設定されたIPアドレスからのアクセスは除外するように。
そこで、自分のアクセス数はカウントされないようにしています。
現状のアクセスカウンターは、以下のようにHTMLで表示されています。
<div class="counter-wave">
<p>CounterWave</p>
<p id="totalViews">Total:</p>
<ul id="dailyViews"></ul>
<p id="startDate">Start Date:</p>
</div>
このように、アクセス数を表示するための要素が用意されています。<p id="totalViews">Total:</p>が累計アクセス数(PV)を表示する要素。<ul id="dailyViews"></ul>が日別アクセス数(PV)を表示する要素。<p id="startDate">Start Date:</p>がアクセスカウンターの開始日を表示する要素。
この状態から、アクセス数をテキストグラフで可視化していきます。
日別アクセス数(PV)に応じて、テキストグラフを表示するようにします。
JavaScriptを使って、アクセス数を取得し、テキストグラフを表示する処理を追加していきますよ。
PVに応じたテキストグラフを表示する方法

まずは、表示するテキストグラフの仕様を決めておきます。
今回は、以下のような仕様でテキストグラフを表示することにします。
- 日別アクセス数(PV)に応じて、テキストグラフを表示する。
- 過去30日の最高PVを100%として、その比率に応じてテキストグラフを表示する。
- 日別のPVが最高PVに対して5%ごとに
*を1個表示する。(最高20個) - テキストグラフは、
*で表現する。
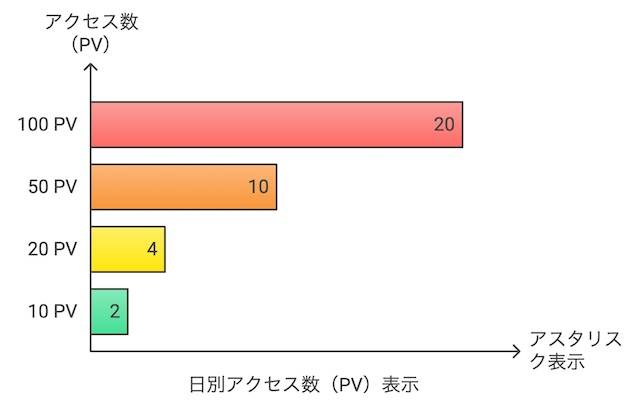
例えば、過去30日の最高PVが100PVだった場合、以下のようにテキストグラフを表示します。
最高PVを基準とした相対的な比率に応じて、*を表示していきます。
- 100PV:********************
- 50PV:**********
- 20PV:****
- 10PV:**
この機能を実現するためには、JavaScriptで日別アクセス数(PV)を取得し、テキストグラフを表示する処理を追加します。
具体的な実装方法は以下の通りです。
fetch('php/counter-wave.php')
.then(response => response.json())
.then(data => {
const totalViews = data.total;
const startDate = data.start_date;
// 合計PVと開始日を表示
document.getElementById('totalViews').textContent = 'Total: ' + totalViews + ' PV';
document.getElementById('startDate').textContent = 'Start Date: ' + startDate;
const dailyData = data.daily;
const dailyViewsList = document.getElementById('dailyViews');
// 過去30日間のデータをリストに表示
dailyViewsList.innerHTML = '';
// 過去30日間のPVを配列に格納
const pvArray = [];
for (let i = 0; i <= 29; i++) {
const date = new Date();
date.setDate(date.getDate() - i);
const dateString = date.toLocaleDateString('ja-JP',
{ year: 'numeric', month: '2-digit', day: '2-digit', timeZone: 'Asia/Tokyo' })
.replace(/\//g, '-');
const views = dailyData[dateString] || 0;
pvArray.push(views); // PVを配列に追加
}
// 最大PVを取得
const maxPV = Math.max(...pvArray);
// グラフを生成
pvArray.forEach((views, index) => {
const listItem = document.createElement('li');
// 日付表示
const date = new Date();
date.setDate(date.getDate() - index);
const dateString = date.toLocaleDateString('ja-JP', { year: 'numeric', month: '2-digit', day: '2-digit' }).replace(/\//g, '-');
const dateSpan = document.createElement('span');
dateSpan.className = 'date';
dateSpan.textContent = dateString;
// グラフを表示するためのspan
const graphSpan = document.createElement('span');
graphSpan.className = 'graph';
// 最大PVを基準に5%ごとに「*」を1つ追加
const scaledPV = Math.round((views / maxPV) * 20); // 5%単位で20段階
graphSpan.textContent = '*'.repeat(scaledPV); // 「*」を繰り返して表示
// PV表示
const pvSpan = document.createElement('span');
pvSpan.className = 'pv';
pvSpan.textContent = views + ' PV';
// liに各要素を追加
listItem.appendChild(dateSpan);
listItem.appendChild(graphSpan);
listItem.appendChild(pvSpan);
dailyViewsList.appendChild(listItem);
});
})
.catch(error => console.error('Error:', error));
ここでは、PHPから取得したアクセス数(PV)をJavaScriptで取得し、テキストグラフを表示する処理を追加しています。
PHPでの処理内容の説明は省略しますが、アクセス数(PV)をJSON形式で返すようにしています。
ポイントとしては、過去30日間のPVを配列に格納し、最大PVを取得してから、その比率に応じて*を表示している部分。Math.round((views / maxPV) * 20)で、最大PVを基準に5%ごとに20段階に分けて*を表示しています。
表示する*の数が分かれば、あとは簡単ですよね?
テキストグラフを表示するための要素を生成してテキストを追加するだけ。
このように、JavaScriptを使って、アクセス数(PV)をテキストグラフで可視化できました。
基本的な仕組みが分かってしまえば、実装するのは意外と簡単。
ぜひ、自分のアクセスカウンターにもテキストグラフを追加してみてください。
アクセスカウンターを強化することで、アクセス数をより楽しく可視化できるようになります。
アクセス数が増えるたびに、テキストグラフが変化していく様子をぜひ楽しんでみてくださいね。
ちなみに、私のブログでの実際の表示例は以下の通りです。
どうでしょうか?
日別アクセス数(PV)をテキストグラフで表示することで、視覚的にも楽しいアクセスカウンターになってますよね。

スポンサーリンク
まとめ

今回は、アクセスカウンターを強化するために、PVに応じたテキストグラフを簡単に表示する方法を紹介しました。
JavaScriptを使って、アクセス数(PV)をテキストグラフで可視化することで、アクセスカウンターをより楽しく使えるようになります。
アクセス数(PV)を数字だけでなく、グラフで表示することで、アクセス数の変化をより直感的に把握できるようになりますよね。
アクセスカウンターを設置している方は、ぜひこの方法を試してみることをおすすめします。
実装自体も比較的簡単なので、ぜひチャレンジしてみてください。
データの可視化というのは、情報を理解しやすくするためにとても有効な手段。
アクセス数をグラフで表示することで、より多くの情報を得られるようになります。
この例で言えば、過去30日間のアクセス数の推移が一目で分かるように。
単純に数字で見ているだけでは気づかない傾向や変化が見えてくるかもしれませんよね。
いかがでしょうか?
アクセスカウンターを強化するためのテキストグラフ表示方法、参考になりましたでしょうか?
ぜひ、自分のアクセスカウンターにも取り入れてみてください。
今回はここまでです。
最後までお読みいただき、ありがとうございました。
それでは、また次回の記事でお会いしましょう。
関連リンク
スポンサーリンク
関連記事
プログラミング
- GenPass:安全なパスワードを1秒で簡単生成!無料で使える便利ツール
- Kotlinで始めるAndroidアプリ開発入門:ToDoアプリをゼロから作りながら学ぶコツと失敗談
- 【Godot Engine Mono】C#でゲーム開発入門。開発環境を構築してみた!
- CounterWave: PHPとJavaScriptで自作アクセスカウンターを作成する方法
- KotlinとJavaFXで画像圧縮ツール『ImageCompressorFX』を自作してみた!
- 自作のKotlin製静的サイトジェネレーターKraftをGitHubに公開!
アクセスカウンター
PV
可視化
JavaScript
- GenPass:安全なパスワードを1秒で簡単生成!無料で使える便利ツール
- CounterWave: PHPとJavaScriptで自作アクセスカウンターを作成する方法
- 自作ブログのカスタマイズ:タグ検索機能の実装方法
ブログ記事
- 【有料note】Google AdSenseの審査に合格するための独自の対策とは?
- 【note初心者あるある】収入0円!有料noteが全然売れない理由と対策とは?
- 人生大逆転を達成するためのシンプルなマインドと成功体験の積み上げ方
- 【人生を楽しむ】新しい趣味に挑戦する勇気とは?失敗を恐れず一歩踏み出す秘訣
- CounterWave: PHPとJavaScriptで自作アクセスカウンターを作成する方法
- 【小さな習慣】昨日よりも今日。毎日1%の成長の積み上げが未来を変える!
2024年9月
- 【有料note】Google AdSenseの審査に合格するための独自の対策とは?
- 【note初心者あるある】収入0円!有料noteが全然売れない理由と対策とは?
- 人生大逆転を達成するためのシンプルなマインドと成功体験の積み上げ方
- 【人生を楽しむ】新しい趣味に挑戦する勇気とは?失敗を恐れず一歩踏み出す秘訣
- CounterWave: PHPとJavaScriptで自作アクセスカウンターを作成する方法
- 【小さな習慣】昨日よりも今日。毎日1%の成長の積み上げが未来を変える!
SNSシェアのお願い
もし、この記事を気に入ってもらえたら…。
SNSへシェアしていただけると嬉しいです。
あなたのシェアは、非常に励みになります。
今後の更新に対するモチベーションにもつながります。
ぜひともよろしくお願いします。
Previous: 【人生を楽しむ】新しい趣味に挑戦する勇気とは?失敗を恐れず一歩踏み出す秘訣
スポンサーリンク
知識の扉を広げよう!今すぐKindle Unlimitedで無料体験をスタート!
気になる本が読み放題、知識もインスピレーションも無限に広がります。
30日間無料体験を利用して、あなたの興味をもっと深めましょう!
読者に寄り添った高品質なブログ記事を作成します!
私のブログ記事作成サービスでは、読者に寄り添った分かりやすい文章で、貴社のサービスや情報を効果的に伝えます。
ブログの読者が共感しやすく、興味を持ち続けられる内容を提供し、アクセス数アップにも貢献します。
- ブログ運営経験:SEOや読者分析に基づいた、実績ある記事作成が可能です。
- 幅広いジャンルに対応:ビジネス、エンタメ、ライフハック、ITなどのジャンルをカバーし、専門性の高い内容でも分かりやすく表現します。
- 安心のヒアリング・提案:クライアント様のご要望にしっかり寄り添い、構成案から執筆まで丁寧に対応いたします。
「貴社のメッセージをもっと多くの人に伝えたい」「SEO対策も意識した質の高い記事を作りたい」とお考えでしたら、ぜひ一度ご相談ください。
この記事を書いた著者

- 名前:鈴木俊吾(すずしん)
- 職業:マルチコンテンツクリエイター
- 生年月日:1987年4月8日(37歳)
- 出身地:茨城県
- 趣味:読書 / 音楽鑑賞 / チェス / MTG
- 資格:WEBライター検定3級 / 実用英語技能検定準2級 / 普通自動車運転免許 / .com Master BASIC / ダイエット検定2級 / EFSET 59 / etc.
大学卒業後、公務員試験に失敗し、数年の無職期間を経て、2018年に独立。
フリーランスのマルチコンテンツクリエイターとして活動しています。
メインの仕事は、ブロガー、個人開発ゲームクリエイター、Kindle作家、投資家。
スキル無し、人脈無し、資金無しの完全未経験からの人生大逆転を目指して、日々試行錯誤しながら奮闘中。
夢の実現を達成していく様子を、このブログで発信していきます。
詳細については、自己紹介をご覧ください。
