
こんにちは、鈴木俊吾(すずしん)です。
ちょっと質問ですが……。
あなたはブログを運営していますか?
ブログを運営していると、日々の訪問者数やアクセス数(PV)が気になりませんか?
毎日、どれくらいの人が訪問してきて、どれくらいのPVになっているのかを知りたいと思うことがありますよね?
私は過去30日間のPVと訪問者数の推移を計測するアクセスカウンター「PopoyFlow」を作成してみました!
自分のプログラミングスキルの向上や、ブログのPV推移を可視化するために、このアクセスカウンターを作ることにしたのです。
PopoyFlowは、主にPHPとJavaScriptを使って作成したアクセスカウンターとなります。
最初は、このブログ専用で使うために開発したものなのですが……。
もしかしたら、使ってみたいという方もいるかもしれませんよね?
えっ、あなたも興味がありますか!?
そこで、今回は「PopoyFlow」の機能や使い方、購入方法について詳しく解説していきます!
あなたも、PopoyFlowを使って、自分のブログのPV推移を手軽に可視化してみませんか?
それでは、PopoyFlowの詳細について見ていきましょう!
目次
PopoyFlowとは?

PopoyFlowは、過去30日間のPVと訪問者数の推移を計測するアクセスカウンター。
PHPとJavaScriptを使って作成していて、自分のブログのPV推移を可視化することができます。
テキスト形式で簡易的なグラフを表示する機能も備えています。
PopoyFlowは、以下のような機能・メリットを持っています。
- 累計のPVと訪問者数を表示
- 過去30日間のPVと訪問者数の推移を計測
- テキスト形式で簡易的なグラフを表示
- ブログのPV推移を可視化
このPopoyFlowのセットアップは非常に簡単で、誰でもお手軽に導入可能。
必要なファイルをWebサイトにアップロードするだけで、すぐに使えます!
プログラミングに詳しくない方でも大丈夫だと思いますよ!
PopoyFlowの使い方

PopoyFlowの使い方は非常に簡単。
PopoyFlowのファイル群をダウンロードして、必要なファイルを全てWebサイトのルートディレクトリにアップロードします。
そして、アクセスカウンターを表示させたいところに、以下のコードを貼り付けます。
<div class="popoy-flow"></div>あとは、アクセスカウンターを表示したいページのheadタグ内に、以下のコードを貼り付けるだけで、PopoyFlowを使うことができます。
<script type="text/javascript" src="/popoy-flow.js"></script>
<link rel="stylesheet" href="/popoy-flow.css">基本的にはこれだけ。
ねっ、簡単でしょう?
PopoyFlowの表示例
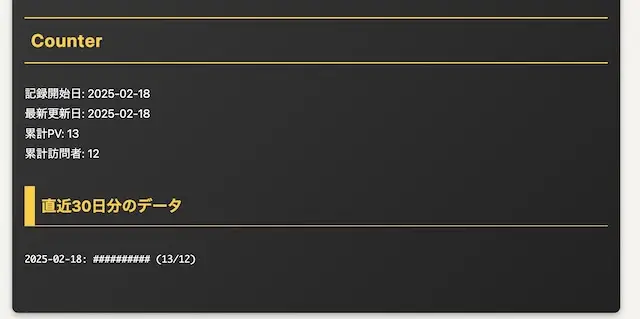
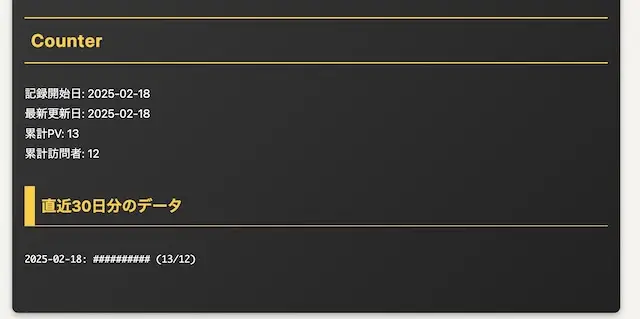
以下は、PopoyFlowの表示例です。
これは、私のブログで実際に使っているPopoyFlowの様子となります。
計測開始が今日からなので、まだ1日分のデータしかありませんけどね……。

この例では、1日分のPVと訪問者数の推移を計測しています。
日数が経過すれば、最大で30日分のデータを表示できます。
PopoyFlowの購入方法

PopoyFlowは、以下の有料noteを購入すると入手できます。
通常価格は1,480円で、対象のポストをリポストすると980円の特別価格で購入できます。
PopoyFlowの購入特典

PopoyFlowを購入すると、以下の特典が付いてきます。
- 導入方法が分からない場合のサポート
- 表示項目の微調整サービス
- CSSの微調整サービス
導入方法のサポートや簡単な微調整などは無料で対応しますので、お気軽にご相談ください。
まとめ:PopoyFlowを使ってブログの訪問者とPVの推移を可視化しよう!

今回の記事では、過去30日間のPV推移を計測するアクセスカウンター「PopoyFlow」について紹介しました。
PopoyFlowは、PHPとJavaScriptを使って作成したアクセスカウンターで、自分のブログのPVや訪問者数の推移を簡単に可視化することができます。
プログラミングスキル向上のための良い練習題材になりましたね!
PopoyFlowの使い方や購入方法についても解説しましたが、いかがでしたでしょうか?
概要について理解していただけたでしょうか?
PopoyFlowを使って、あなたも自分のブログのPV推移を可視化してみませんか?
PopoyFlowは、必要に応じて今後も機能追加や改善を行っていく予定です。
今後のアップデートにもご期待ください!
スポンサーリンク
あなたへの特別オファー!
Kindle Unlimitedの無料体験!
初めての方はKindle Unlimitedを無料体験できます!
100万冊以上の本、雑誌、コミックの世界へ一歩踏み出しましょう!
読みたい本がいつでもどこでも、自由に楽しめる。
新たな知識、感動のストーリー、あなたをワクワクさせるエンターテインメントがここにあります。
初めての方でも安心、今なら無料で始められるチャンス!
この機会に、あなたの読書ライフをもっと豊かにしてみませんか?
熱心に勉強する知識欲のあるあなたにはピッタリのサービスだと思いますよ。
今すぐ、以下のリンクをクリックして詳細を確認してみましょう。
>> Kindle Unlimitedの無料体験について確認する!
今日の10分が、未来の自由をつくる。
副業って、特別な人だけのものじゃない。
ちょっとした"やってみよう"が、未来を変えることもある。
あなたの「一歩目」のヒント、ここにあります。

名前:鈴木俊吾(すずしん)
大学卒業後、公務員浪人を目指すも失敗。
8年の無職期間の後、一念発起してフリーランスに転身。
しかし、収入0円という稼げない日々が長く続く…。
2025年、このままではいけないと思い、このブログを運営開始。
人生挑戦課題をこなしながら、人生攻略ハンターとして活動。
試行錯誤をしつつ、人生大逆転を目指していく過程を発信中。
主な活動:ブログ / 歌い手 / 個人ゲーム開発 / 作曲 / Kindle作家 / 投資 / etc...
主な資格:3級ファイナンシャル・プランニング技能士 / WEBライター検定3級 / .com Master BASIC / 実用英語技能検定準2級 / ダイエット検定2級 / etc...
スポンサーリンク



