スポンサーリンク

こんにちは、鈴木俊吾(すずしん)です。
今回は、JavaScriptを使ってランダムなパスワードを生成するWebアプリ「GenPass」を自作してみました!
プログラミングの練習の題材にちょうど良いかなと思いまして。
また、パスワードを考える手間も省けるので、意外と便利ですよ!
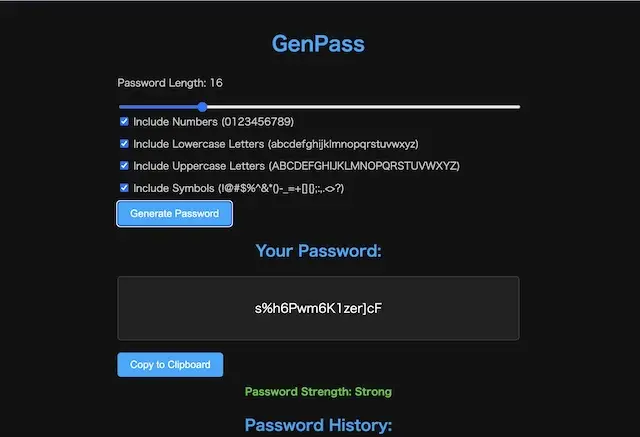
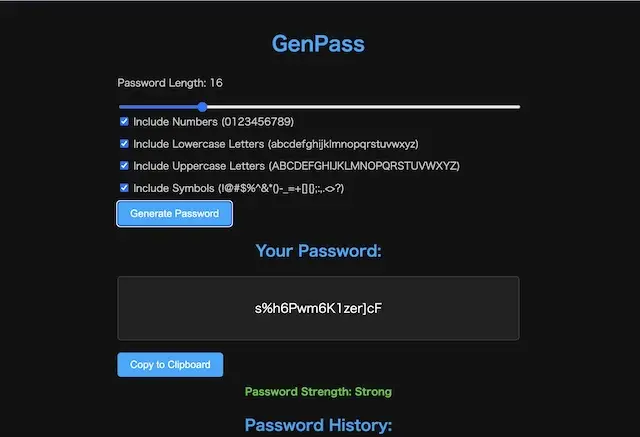
GenPassの概要

GenPassは、ランダムなパスワードを生成するWebアプリです。
パスワードの長さや、使用する文字種を指定して、ランダムなパスワードを生成することができます。
GenPassは、以下の機能を持っています。
- パスワードの長さを指定できる
- 使用する文字種を指定できる
- パスワードを生成する
- パスワードをコピーする
- パスワードの履歴を表示する
GenPassを使うことで、複雑なパスワードを1クリックで簡単に作成できます。
GenPassの使い方
GenPassの使い方は、非常に簡単です。
- パスワードの長さを指定します
- 使用する文字種を選択します
- 「Generate Password」ボタンをクリックします
- 自動生成されたパスワードが表示されます
- 「Copy to Clipboard」ボタンをクリックすると、パスワードがクリップボードにコピーされます
- 「Password History」には、これまでに作成したパスワードの履歴が表示されます
ライブデモは、以下のリンク先になります。
実際にGenPassを使って、ランダムなパスワードを生成してみてください!
GenPassの仕組み
GenPassの仕組みとしては、JavaScriptを使ってランダムなパスワードを生成しています。
パスワードの長さや、使用する文字種を指定することで、パスワードを生成するロジックを組んでいます。
GenPassで、実際にパスワードを作成している部分のコードは以下のようになります。
それほど複雑なコードではありませんが、ランダムなパスワードを生成するための基本的なロジックが詰まっています。
JavaScriptに関する基本的な知識があれば、比較的理解しやすい内容なのではないでしょうか?
基本的な流れとしては、まず指定された文字種のセットを作ります。
そして、その中からランダムに文字を選んで追加していきます。
同様の処理を繰り返して、指定された長さのパスワードを生成しています。
// パスワード生成ロジック
function generatePassword(length, includeNumbers, includeLowercase, includeUppercase, includeSymbols) {
const numbers = '0123456789';
const lowercase = 'abcdefghijklmnopqrstuvwxyz';
const uppercase = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
const symbols = '!@#$%^&*()-_=+[]{};:,.<>?';
let charset = '';
if (includeNumbers) charset += numbers;
if (includeLowercase) charset += lowercase;
if (includeUppercase) charset += uppercase;
if (includeSymbols) charset += symbols;
if (charset === '') return 'Please select at least one option.';
let password = '';
for (let i = 0; i < length; i++) {
const randomIndex = Math.floor(Math.random() * charset.length);
password += charset[randomIndex];
}
return password;
}GenPassの完全版のソースコードを確認したい方は…。
私のGitHubリポジトリにアップロードしていますので、ぜひご覧ください!
人生挑戦課題
今回は、人生挑戦課題として、GenPassを作成してみました。
ランダムパスワード作成Webアプリを作成するという課題ですね。
無事にクリアできたので、自分にスターと称号を授与します!
えっ、あなたも挑戦してみたいって?
もちろん、ぜひ挑戦してみてくださいね!
そして、クリアしたら報酬を受け取ってください!
まとめ
今回は、JavaScriptを使ってランダムなパスワードを生成するWebアプリ「GenPass」を自作してみました!
パスワードを考える手間が省けるので、非常に便利ですよ!
今後、GenPassを使って、安全なパスワードを作成していきたいと思います。
JavaScriptを勉強したのは良いけど…。
何を作ったら良いのか分からない。
そう思っている方はいませんか?
GenPassは、JavaScriptの基本的な知識があれば、比較的簡単に作成できるWebアプリです。
ぜひ、あなたなりのGenPassを作ってみて、JavaScriptの練習をしてみてください!
それでは、また次回の記事でお会いしましょう!
スポンサーリンク

名前:鈴木俊吾(すずしん)
大学卒業後、公務員浪人を目指すも失敗。
8年の無職期間の後、一念発起してフリーランスに転身。
しかし、収入0円という稼げない日々が長く続く…。
2025年、このままではいけないと思い、このブログを運営開始。
人生挑戦課題をこなしながら、人生攻略ハンターとして活動。
試行錯誤をしつつ、人生大逆転を目指していく過程を発信中。
主な活動:ブログ / 個人ゲーム開発 / 作曲 / 投資 / etc...
主な資格:3級ファイナンシャル・プランニング技能士 / WEBライター検定3級 / .com Master BASIC / 実用英語技能検定準2級 / ダイエット検定2級 / etc...
